[IT鐵人碎碎念篇]
第11篇,最近真的因為責任心,工作稍微忙碌,加上想把事情做好,就累的小偷懶了
真是對不起各位來觀看的讀者Sorry
雖然已經經歷了1/3了,但知道還不是最困難的時刻,給自己打氣一下,加油!!
同時,也希望各位繼續支持與指教,如有寫錯的地方,還望您不吝嗇的留言,教學相長,謝謝~~
==========

誒逗...預設的App Icon圖示好醜啊!(林宇)
對啊,跟妳一樣!(一陣惡寒的冷風拂過)
不對,是跟我一樣...
哼!算你有自知之明!(林宇)
那要怎改變Icon圖示呢?(林宇)
嗯,就來說說如何調整吧
==========
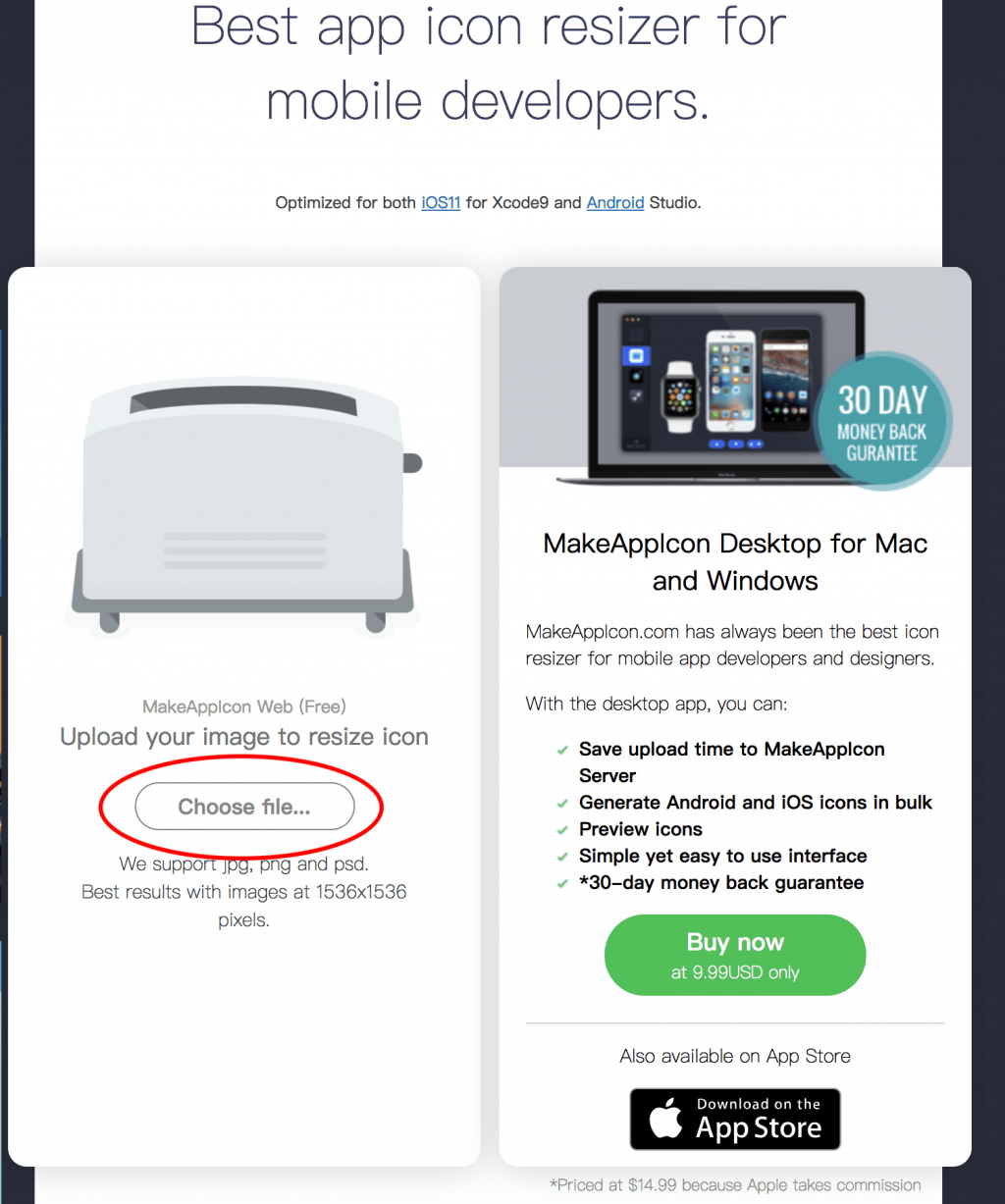
Step1. 首先,準備好你要的圖示(要正方形的),然後到MakeAppIcon
點選[Choose file],選擇你要準備好的圖示
Step2. 等待中...
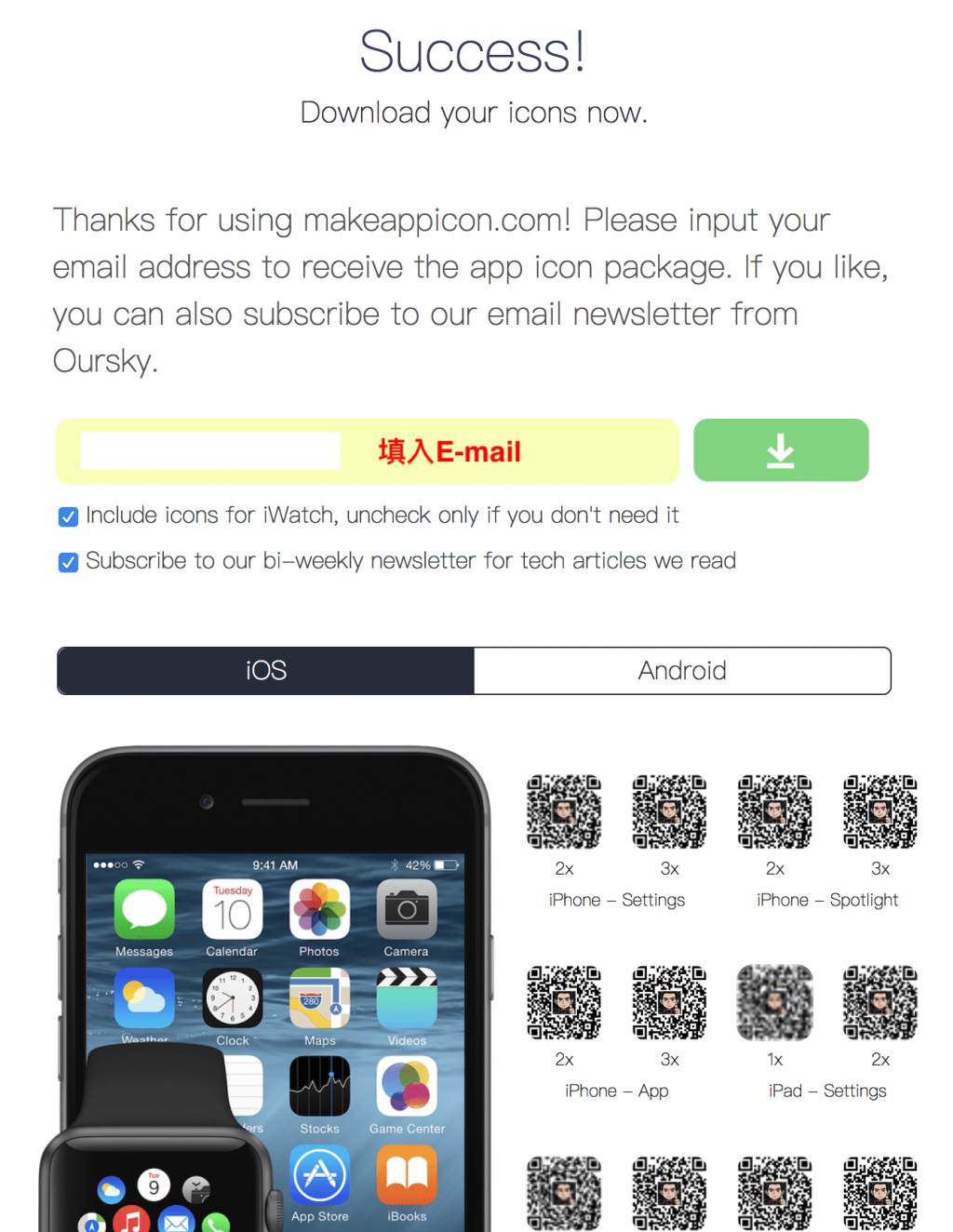
Step3. 填入E-mail後,點擊送出,接著去信箱點選附件下載,即可得到各個尺寸的圖示
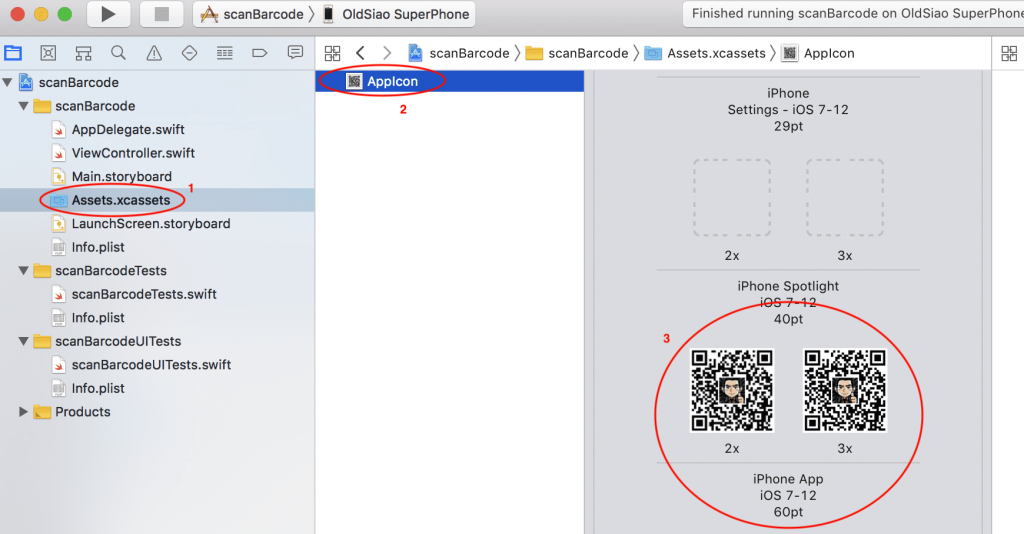
Step4. 請依照下圖步驟,步驟1選擇到「Assets.xcassets」->步驟2「AppIcon」->步驟3置入相對應的圖示
Step5. 編譯執行,順利換成所想要的圖示
